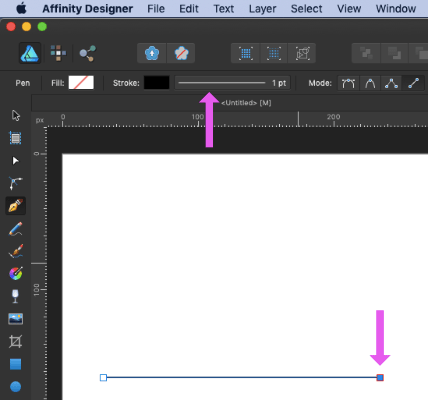
You can use it to draw curves straight lines and shapes. To create dotted lines with Affinity Designer first draw a line with the Pen Tool and then use the Stroke panel to change the style of the line to Dashed.

Dashed Line Dots Affinity On Desktop Questions Macos And Windows Affinity Forum
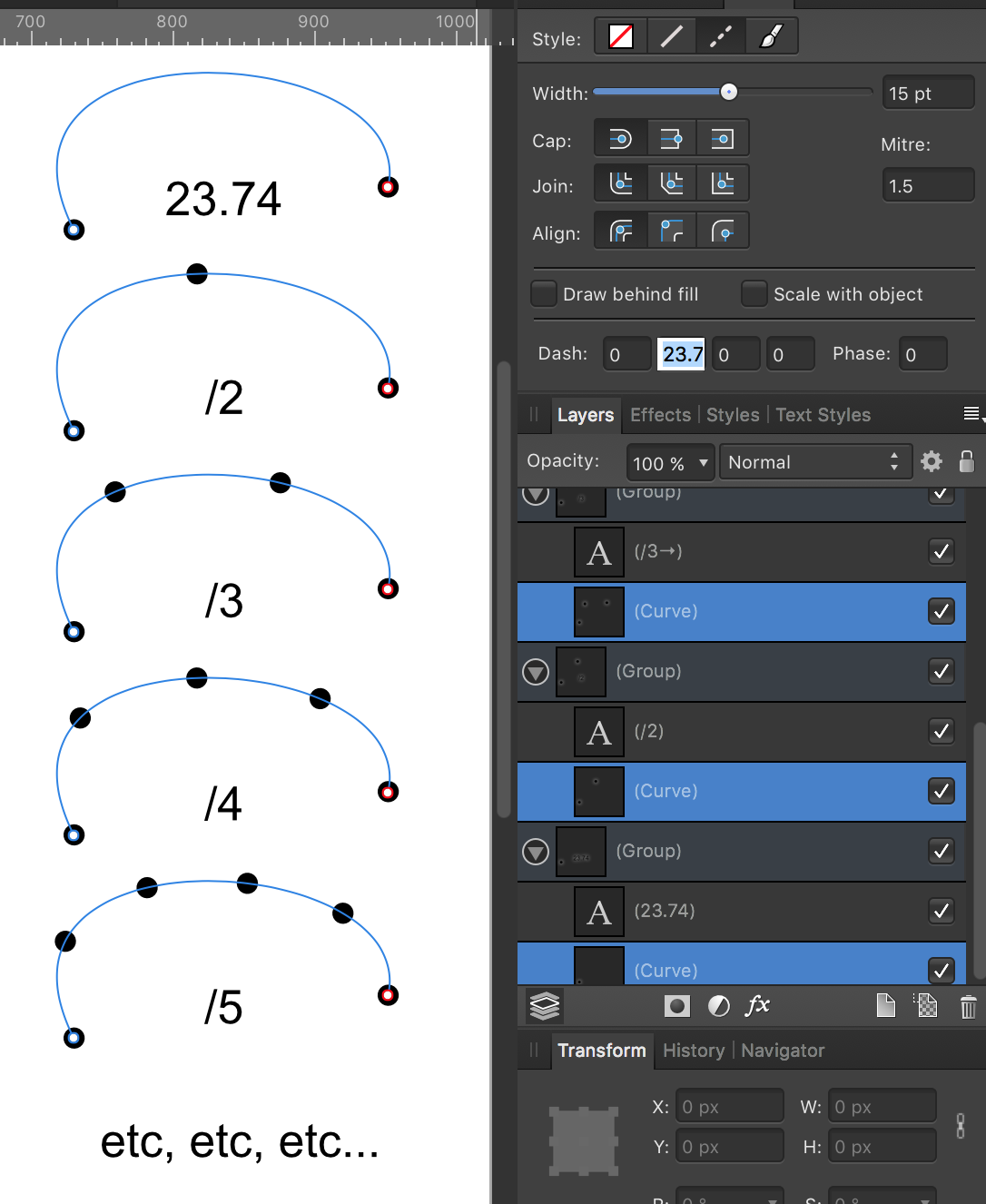
The line point size equals one 1 unit along the curve.

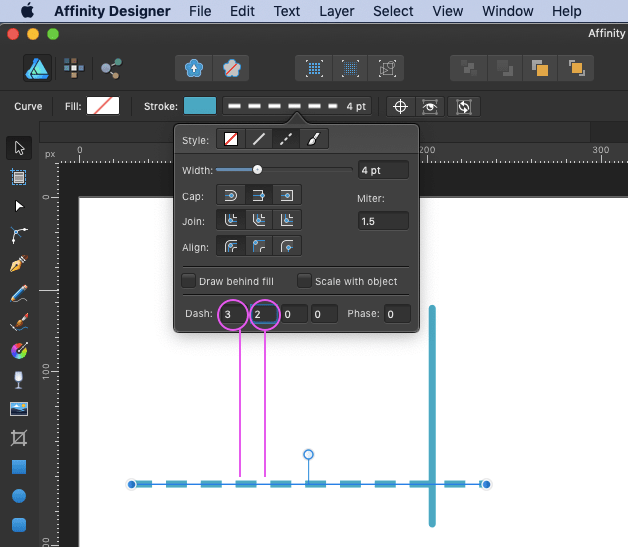
. The black circle and the dotted line denote the affinity at which the mutual information between signal and output is maximized. When using round and square caps those require at least 1 unit of length added to the base of zero. Then set the Dash input box to 0 so that the dashes become dots.
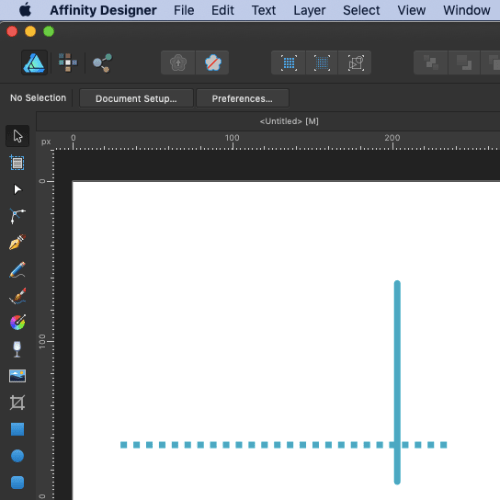
Position your mouse where you want to start your line and click to place the first point. Phase When Dash Line Style is selected this option allows you to set the starting point of the dash design see below for details. Ill share with you a practice sheet of geometric shapes that you can use to practice all the steps.
However this method works the same with any other path. A length of 1 dash using that type still equals zero. This is Create Dotted Lines with Affinity Designer by Logos By Nick on Vimeo the home for high quality videos and the people who love them.
By default they came up 1 and 0 and I was seeing that as some sort of. Next well look at how to create complex geometric shapes using Affinity Designers precise transform tools. The Vector Pen tool is located on the left hand tool bar and is depicted as a fountain pen.
If you like this video and it helps you to get the most out of Affinity Designer you can show your appreciation by buying me a coffee here. Information noise and output range are normalized by their respective maximal values. The following video tutorial will.
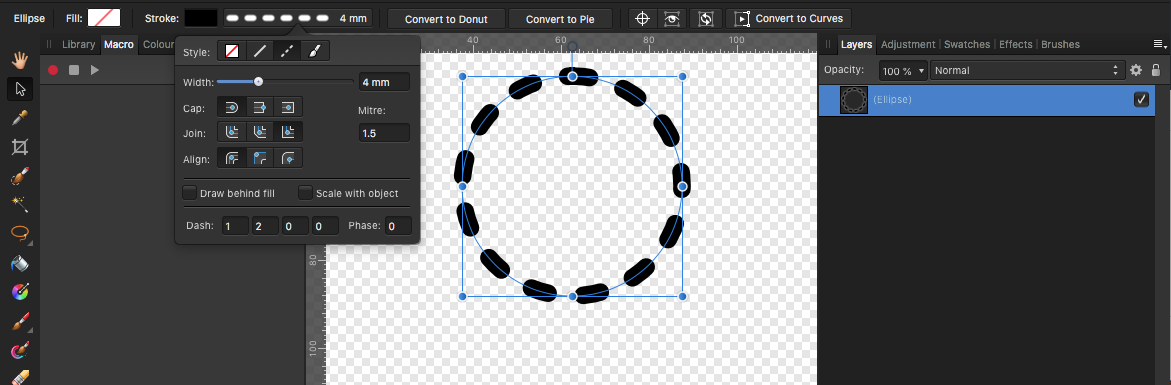
A dash size of 25 equal 14 of the line weight. To favor the display of four individual registers Fig. All the patterns are fully editable and come in both vector and raster file formats.
To curve text with Affinity Designer select the path that youd like to flow the text along then grab the Artistic Text tool and click on the path to add your text. Was 5499 Now only 2699. Clicking the profile lets you edit the profile and save it for future use.
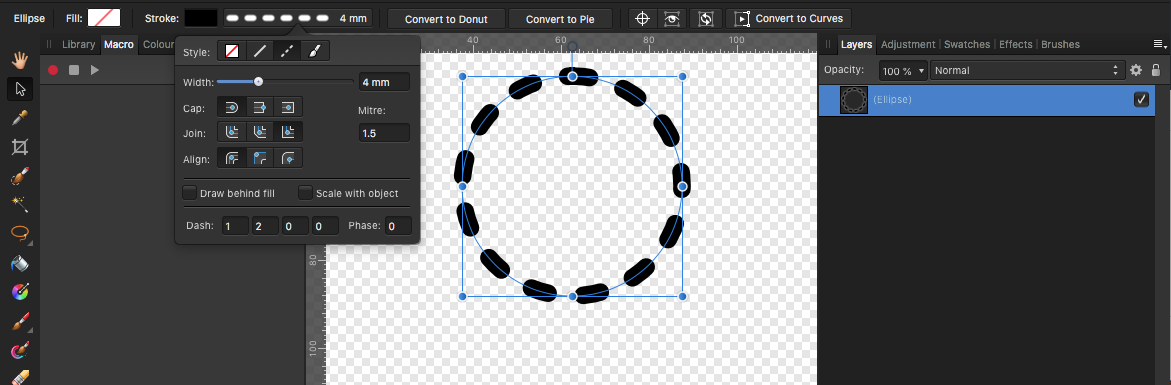
The gray profile corresponds to the unstained control. With a line drawn on the canvas manpiulating the stroke style is easy to do in the property inspector. Dotted Lines and Assets.
For this demonstration I will be wrapping the text around a circle with Affinity Designer. For things like Align Geometry and Transform Id take the grouped tools as they only take up one block the same as the individual tools do. Try the latest version of Chrome Firefox Edge or Safari.
Dash When Dash Line Style is selected this option allows you to set the design of the dot or dash see below for details. I tried to check and uncheck pdf options when opening file and when both favour editable text over fidelity and group lines of text into text frames are unchecked dots disappear completel. Dotted Vector Patterns Tiles AI EPS JPG PNG This Affinity tile design pattern collection is the best choice if you are looking for simple and neat geometric patterns made by hand.
Pull out any tools you dont want and add in the tools you do want in the same way as with your left hand toolbar. The intention is that the edges of the bluebrown shapes should be parallel and the splines at the edge of the browngreen shapes should be parallel. Our site is great except that we dont support your browser.
Select the Vector Pen tool to activate it. To address directly this concept in the context of the OVA323339 solid line or I-Ad-HA126 138 dashed line disulfide tetram- OVA system the OVA323339 peptide was truncated into 9 mers ers. The design of transcription-factor binding sites is affected by combinatorial regulation.
Once drawn these segments and anchor points can still be edited to change the shape of the curve. Step 1 - Locate the Vector Pen tool and draw a line We will be using the Vector Pen to draw our line. To create a dotted line use a setting of 0100 0200 0300 etc.
You can draw individual line segments or line segments that are part of a larger line or shape. Dash length dash spacing secondary dash length and secondary dash spacing. Well cover all the math you need to know to get your geometric shapes to be perfectly symmetrical.
Dash line style with Butt Cap enabled and Dash settings 1200 and 1242 respectively. 2 Create a new document Press N. The segments are made like so.
Ive seen suggestions on the forums to either a copy-and-paste and move to maintain parallel lines or b to use multiple strokes. It could be used for backgrounds fabrics fashion apparel and much more. In this tutorial we will learn how to draw a straight line in Serifs Affinity Designer using the Pen Tool.
50 off Affinity Designer Best in class for creating concept art print projects logos icons UI designs mock-ups and more our powerful design app is already the choice of thousands of professional illustrators web designers and game developers who love its silky-smooth combination of vector and raster design tools. I think a wont work for me because the two sides are not. In the dotted line setting the four boxes with numbers in set them to something like 101 0 0 The numbers correspond to.
Its equally fast to apply the applications other stroke styles too such as vector brush-based lines and. Youll see some boxes with dotted lines appear this is where you can place tools. Within the Appearance section underneath the border color selection three input fields exist one for stroke width one for dash and one for gap.
1 Launch Affinity Designer. Bilu Y Barkai N. Download All 22 3d camera icons compatible with Affinity Designer unlimited times with a single Envato Elements subscription.
The Phase value allows you to shift the dash line style along so the design begins at a different point in the styles sequence. In Affinity Designer dotted lines are easy to createjust apply the Dash Line Style to a shapes stroke tweak the dash parameters and youre done. Creating dashed and dotted lines in Adobe XD is simply a click away.
I have that menu and when I open it in designer dotted lines are too long and it goes over the picture. If you intend to work on a transparent background you can check Transparent background in the Color section of the dialog box which popped up. The pen tool is a very versatile drawing tool in Affinity Designer.
The default length of the butt cap end length is zero 0. 3 level 2 fliberdygibits Op 1 yr.

How To Create Dotted Lines With Affinity Designer
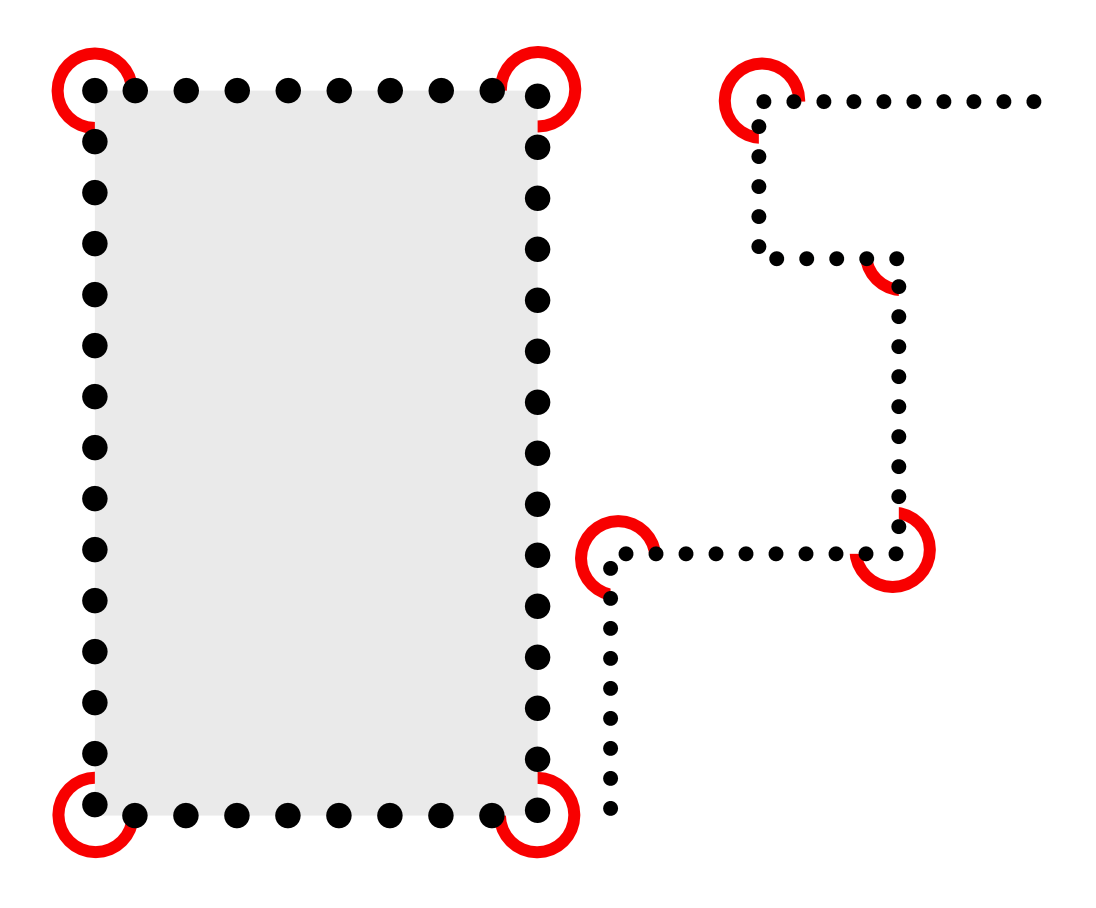
Affinity Designer Dashed Dotted Lines Aren T Lining Up At The Start End Where They Meet Affinity On Desktop Questions Macos And Windows Affinity Forum

Dotted Outlines With Dots Exactly In The Corner Affinity On Desktop Questions Macos And Windows Affinity Forum

How To Draw A Straight Dotted Line In Affinity Designer

How To Draw A Straight Dotted Line In Affinity Designer

How To Draw A Straight Dotted Line In Affinity Designer

Dashed Line Not Working Affinity On Desktop Questions Macos And Windows Affinity Forum

0 comments
Post a Comment